Manulife Securities Dashboard

- Date: November 16, 2017
- Categories: dashboards, enterprise, web applications
- Tags: accessiblity, dashboard, react, responsive, SPA
- Author: Iurii Borunov
Overview
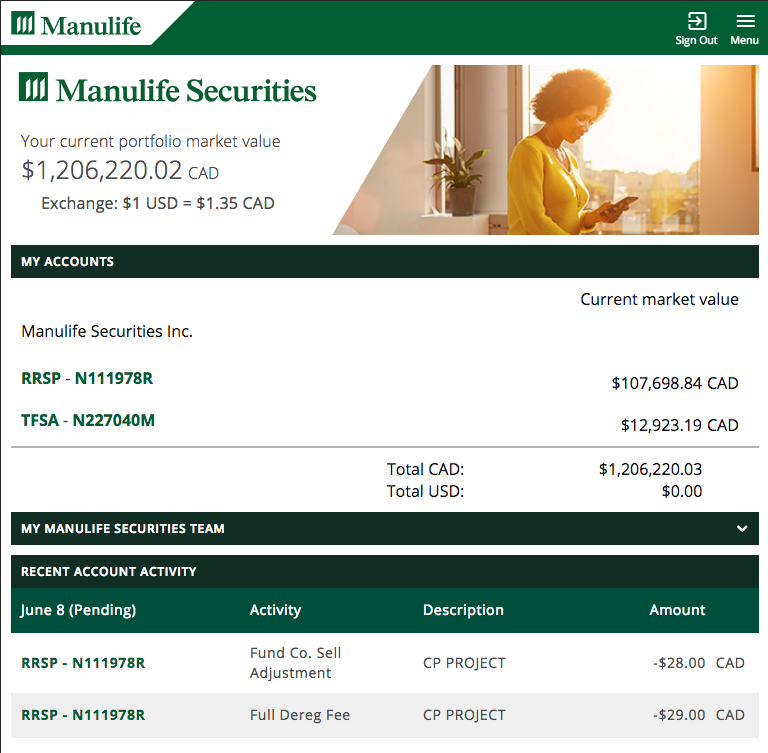
Manulife Securities Dashboard is an application that was built for the enterprise client Manulife. It represents the Manulife Securities product application that allows members to access their accounts, assets, transaction history, and portfolio summary. Additionally, the project is compliant with AODA (Accessibility for Ontarians with Disibilities Act) specification which establishes accessibility requirement for web applications in Canada. My role in the project was Front-end Architect, I set up front-end framework and set of rules for other developers to follow, I also implemented core functionality of the application in the first several phases of the project. Then I switched my focus on building up Manulife Customer Portal application (single point of entry for all Manulife products members).Tech Stack
The application is built using React/Redux, Bootstrap, and Node.js.
Features
Single Page Application (SPA)
Responsiveness
Accessibility
Shared components
RESTful API